Руководство по ремонту ВАЗ 2106 (Жигули) 1976-2005 г.в.
20.9 Манжетные уплотнения (сальники)
20.9. Манжетные уплотнения (сальники)
|
Обозначение |
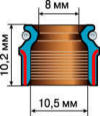
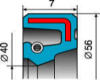
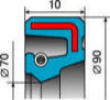
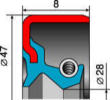
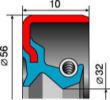
Эскиз и размеры
|
Место установки
на автомобиле
|
Кол-во
|
| 2101-1007026 |









 .button-clipboard {
color: #999;
border: none;
display: flex;
display: -webkit-flex;
cursor: pointer;
background: none;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
.button-clipboard > p {
margin-bottom: 0 !important;
margin-top: 4px;
}
@media (max-width: 1024px) {
.button-clipboard {
position: absolute;
margin: 15px 10px;
top: 0 !important;
right: 0 !important;
font-size: 0;
}
}
.button-clipboard:hover {
color: #ff9e22;
}
.button-clipboard:hover svg {
stroke: #ff9e22;
}
.button-clipboard svg {
width: 26px;
height: 20px;
stroke: #999;
vertical-align: middle;
}
.button-clipboard {
color: #999;
border: none;
display: flex;
display: -webkit-flex;
cursor: pointer;
background: none;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
.button-clipboard > p {
margin-bottom: 0 !important;
margin-top: 4px;
}
@media (max-width: 1024px) {
.button-clipboard {
position: absolute;
margin: 15px 10px;
top: 0 !important;
right: 0 !important;
font-size: 0;
}
}
.button-clipboard:hover {
color: #ff9e22;
}
.button-clipboard:hover svg {
stroke: #ff9e22;
}
.button-clipboard svg {
width: 26px;
height: 20px;
stroke: #999;
vertical-align: middle;
}
|


